[st-kaiwa1]GoodNotes5ってどんな感じでノートまとめられるの?
デジタルノートの良さを教えて![/st-kaiwa1]
GoodNotes5だと簡単・きれい・スピーディーにまとめノートを作ることが出来ます!
これをアナログノートで作ろうと思うとなかなか骨の折れる作業になってしまいます。
でも、GoodNotes5の機能を使えば、苦労することなく簡単・スピーディーに作ることが出来ます。
今回はGoodNotes5とまとめノートについて解説していきます!
本記事の内容
- GoodNotes5はまとめノートが作りやすい
- GoodNotes5でまとめノートを作るポイント
- GoodNotes5のオススメ機能
スケジュール帳として使う方法も紹介していますので、ぜひ活用してみてください。

もくじ
GoodNotes5でのまとめノート作成をオススメする理由
GoodNotes5は見やすいノートを簡単に作ることができます。
GoodNotes5には、図形や画像・イラスト挿入、ペンやマーカーの自由なカラー設定、なげなわによる位置調整などの非常に便利な機能が搭載されています。
そのため、GoodNotes5の機能だけで、見やすいまとめノートを作れてしまいます。
見やすいノートは復習がしやすく学習効率を高めてくれます。
ノートの見やすさは囲み・画像・図形・イラストなどのデザイン性によって決まることが多く、アナログではなかなか難しく時間も必要になってしまいます。
ですがGoodNotes5で、タイトルをつけたり、画像を挿入したり、テキストやマーカーやペンで手書き文字でアクセントをつけるだけでまとめノートの見やすさは格段にあがります。
勉強としてまとめノートを作る方法
勉強で学んだことをノートにまとめるという方は多いです。
要点をまとめてあれば、あとから見直しがしやすいですし、自分なりのポイントが書いてあれば学習の幅が広がります。
なかには『まとめノートは無駄』と言いきる方もいますが、考え方次第だと思います。
たしかに、教科書の内容を写しただけのノートであればあまり意味がないと思います。写している時間を教科書を読む時間につぎ込んだほうがよほど学習が効率的に進むでしょう。
ですが、教科書の内容に対して『疑問に感じたこと』『わからなかったこと』『補足として調べたこと』『覚える時のポイント』『自分の体験談などを追記する』など教科書にはない、自分なりの要素をつぎ込んだまとめノートであれば、かなり意味合いが変わってくるはずです。
でもアナログのノートでそうしたまとめノートを作ろうと思うと、かなりの時間が必要になってしまいます。
必要最低限でも『教科書に乗っている内容を書き写す、画像やイラストを追加する』という前提条件が必要になるからです。
画像を貼るにも『スキャン→印刷→ハサミで切り取り→のりで貼り付け』という作業が必要で、イラストも描くのが苦手であれば問題外です(何のイラストかわからないことも)
しかし、GoodNotes5であればそんな心配は必要ありません!
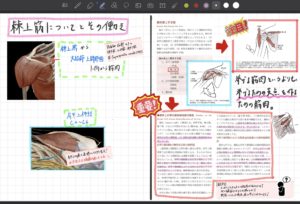
こんなまとめノートはどうですか?
例えばこんなまとめノートはどうでしょうか?
画像を多用したまとめノートになっています。
画像は教科書の文章やイラスト・画像をそのまま写真で撮って貼り付けることで、書き写すという作業をなくしてあります。
さらに自分なりの意見やポイント、感想などを書き込むことで、完全オリジナルのノートに仕上げています。
こういったまとめノートであれば、『教科書のまとめ』というより『自分向けの教科書』として、勉強に活用できるのではないでしょうか。
タイトルを付ける
タイトルには、そこに書かれている全体像を把握させる能力があります。
ノートを見直しても内容がグチャグチャで何を書いているのかわからない!という状況に陥っている人がいますが、そもそも『何をまとめているのか』を考えずにノーティングしている場合が多いです。
この『何をまとめているのか?』を考えながら、ノーティングすることが見やすいノートを作るためのポイントで、それがタイトルになるべきことです。
映画でも漫画でも、小説でもタイトルはあります。特に小説やビジネス書、自己啓発本などの書物には『もくじ』があって、それぞれの内容に対してタイトルをつけることで、ここには何が書いてあるのか?今の自分に必要なものか?今自分が探している項目なのか?が明確にされています。
この記事のようなウェブサイトの内容もそうですよね。
だから、まとめノートでもタイトルをつけてあげれば、まとめている最中にブレずにまとめることが出来ますし、あとからも復習しやすいです。
ぜひタイトルを意識してみましょう。
テキストでタイトルを作る方法
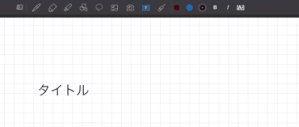
タイトルの作り方は簡単で、文字を大きく描けばいいだけです。
手書きでもいいですし、テキスト入力でもいいです。
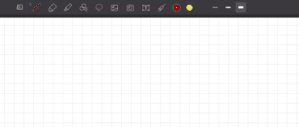
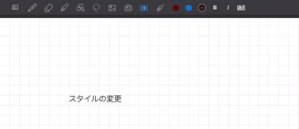
テキスト入力の場合は、まずツールバーからテキストを選択。
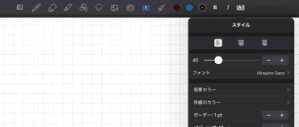
次にツールバー右側の『Aa』をタップすると文字のスタイルを変更するウィンドウが表示されるので、フォントサイズを変更します。
おすすめの大きさは『40』ですが、お好みの大きさで変更してください。
テキストのスタイルを後から変更する方法
フォントサイズが大きかった、色を変えたいなど、あとからスタイルを変更することが出来ます。
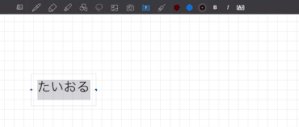
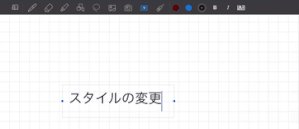
方法は、変更したいテキスト上でタップします。すると点滅バーがでますので、点滅バー上をタップします。
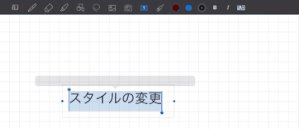
点滅バー上をタップするとツールが表示されるので、その中から『すべてを選択』を選択します。
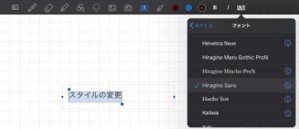
あとは、最初と同じようにツールバー右側にある『Aa』を選択して、スタイルウィンドウから変更します。
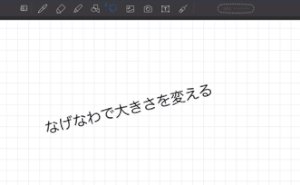
なわかけで大きさを変える方法
テキストの大きさを変える方法として、『なわかけツール』を使う方法もあります。
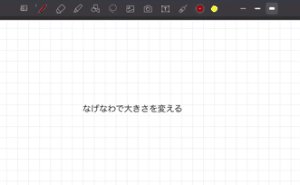
ツールバーから点線イラストのなわかけを選択します。
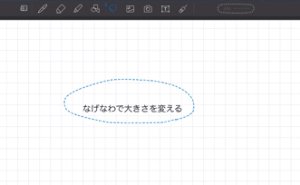
大きさを変えたいテキストの周りをペンでなぞると点線で囲い、テキストを選択することができます。
テキストの選択ができたら、選択範囲内をタップしてツールバーを表示します。
その中から『サイズを変更』を選択。
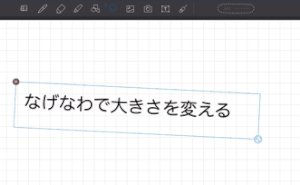
テキストが点線で囲われ右下に矢印アイコンが表示されるようになります。
その矢印をタップした状態にして、指を動かすとサイズを変えたり回転させることが出来ます。
この方法にはデメリットがあります。
なわかけツールでは、テキストもオブジェクトとして認識してしまうので、あまり大きくし過ぎると解像度が悪くなってぼやけた文字になってしまいます。
大きくしたいけど、ぼやけさせたくないという場合には上記の方法で変更してください。
なげなわツールについては別記事で詳しく説明していますので、ぜひ参考にしてみてください。

文章を挿入する
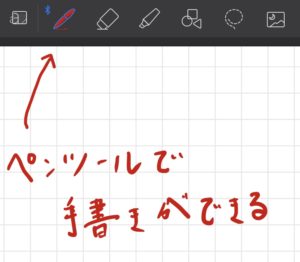
手書きで文章を挿入
Apple Pencilがあれば手書きで文章を書くことができます。
ツールバーから、ペンのアイコンを選択すればノートに書くことが出来るようになります。
ペンの種類を変更する
GoodNotes5には3種類のペンが用意されています。
ペンツールを選択した状態で、再度ペンツールをタップすれば、『万年筆』『ボールペン』『筆ペン』を選べるウィンドウが表示されます。
それぞれのペンで試し書きして、好みのペンを使っていきましょう。
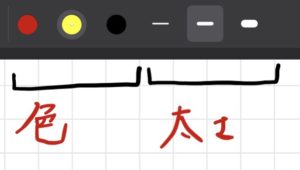
ペンの色や太さを変更する
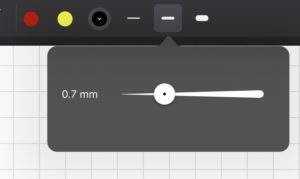
ペンツールを選択していれば、ツールバーの右側にパレットやペンの太さを変えられるツールバーが表示されていますので、それぞれを選択すれば変更ができます。
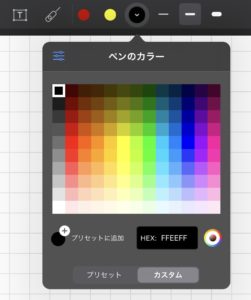
好みの色や太さがない場合には、一度選択してから再度タップすることで、色や太さをカスタマイズすることができるウィンドウが出現します。
あらかじめ、よく使う色や太さをカスタマイズしておくことをオススメします。
テキストで文章を挿入
長い文章を挿入したいという時はテキスト入力がオススメです。
iPadにはBluetoothでキーボードを接続することができるので、これを利用すれば手書きよりも圧倒的に速く文章を挿入することが可能です。
テキストの入力は、ツールバーの『T』のアイコンを選択して、ノート上をタップすれば使用できます。
コピー&ペーストも多用するべき
もしも教科書を自炊本としてPDFに変換、さらにOCRで文字認識しているのであれば『コピー&ペースト』が使えます。
一瞬で文章入力が完了するので、かなり時間短縮になります。

画像を挿入する
画像のメリットは視認性が文字に比べて圧倒的に高いということ。
そのため、文章をいれているよりも画像をいれてあるほうが、瞬時に内容が理解できるというケースも多いです。
GoodNotes5でのまとめノート作成で強力な武器となる使い方もあります。
教科書の内容を瞬速でノーティング
教科書の内容を手書きやテキストで入力するのは時間がかかって非効率ですが、今回紹介しているようなまとめノートの作成であれば、教科書の内容をまとめノートに入れる意義は大きいです。
でも時間がかかってしまうのは・・・。そこで瞬速で教科書の内容をノーティングする方法を使いましょう。
画像を使うのです!
方法は簡単です。
教科書の書き写したい内容を撮影してノートに貼り付けるだけです。瞬速で終わります。
ペンツールで赤線を引くこともできるし、マーカーでラインを引くこともできます。非常に便利です。
なげなわツールを使えば余分な部分をトリミングすることも出来るので、スマートにノーティングすることができます。

イラストを入れたい
GoodNotes5では、スタンプ的な機能を搭載させる方法があります。
別の記事で使い方と無料イラストサイトをまとめているので、そちらを参考にしてみてください。

まとめ
今回はノーティングの実例やそれをするための機能の使い方を説明しました。
デジタルだからこそできる編集技術によって自分だけのオリジナルノートを作ってみませんか。










コメント